Setelah sebelumnya kita membahas Cara Menulis Script pada Posting Blog, pada kesempatan ini kita akan mengulas Cara Membuat Kotak Script pada Posting. Fungsi dari kotak script tersebut yaitu untuk membedakan antara script dan goresan pena artikel blog biar posting terlihat rapi.
1. Login akun blogger Anda.
2. Pilih Template > Edit HTML > centang Expand Template Widget.
3. Cari arahan ]]></b:skin>
4. Letakkan arahan dibawah ini sempurna diatas arahan ]]></b:skin>
/* aciknadzirah.blogspot.com/
----------------------------------------------- */
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-left: 15px solid #000000}
Keterangan:----------------------------------------------- */
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-left: 15px solid #000000}
Ubah arahan warna diatas sesuai dengan impian Anda.
5. Kemudian 'Simpan template'.
6. Selanjutnya sebelum kita menulis script pada posting, tambahkan arahan berikut :
<div class="alert">
Letakkan Kode Script Anda disini!
</div>
Untuk memudahkan Anda dalam menulis script selanjutnya, copy paste arahan diatas pada Templat Entri, caranya:Letakkan Kode Script Anda disini!
</div>
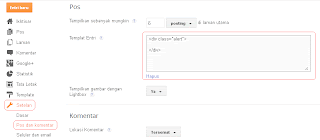
1. Masuk halaman Setelan > Pos dan komentar.
2. Letakkan arahan berikut pada kotak 'Templat Entri ?'
<div class="alert">
Letakkan Kode Script Anda disini!
</div>
3. Kemudian 'Simpan setelan'.Letakkan Kode Script Anda disini!
</div>
Nah, dengan meletakkan arahan diatas pada templat entri, Anda tidak perlu susah untuk mengetik arahan diatas setiap akan menulis script pada posting. Sumber http://id-pemula.blogspot.com